Chystáte se provozovat webové stránky a jste v tomto oboru úplní nováčci? Nebojte, podržíme vás a naučíme vás základy, na kterých můžete dál stavět. I když každá webová stránka vypadá jinak, všechny mají určitou strukturu a společné "součástky".
V tomto článku si popíšeme jednotlivé části webových stránek a vysvětlíme si jejich účel, abyste mohli navrhnout efektivní web. Jestli ho potom vytvoříte sami v CMS jako je WordPress nebo ho zadáte developerům je v tuto chvíli úplně jedno.
Obsah článku:
- Webdesign a rozvržení stránky
- Záhlaví
- Navigace
- Obsah
- Zápatí
- Responzivní design
- WordPress šablony
- Výhody CMS
- Doména a Hosting
- Webdesign a rozvržení stránky
Vzhled vašeho webu je velmi důležitý, protože lidé rozhodně soudí weby podle "obalu". První dojem souvisí z 94 % s designem.
Návštěvníci vašeho webu se během 50 milisekund rozhodnou, jestli se jim stránky líbí nebo ne. Proto krásný a funkční design rozhodně nezanedbejte.
Že nejste žádný designér? To vůbec nevadí. V naší Webglobe Academy najdete e-book Design pro nedesignéry s praktickými tipy a radami, kterých se při navrhování krásného webu držet. Registrace do Webglobe Academy je ZDARMA!
První fáze procesu návrhu se spíše zaměřuje na strukturu webu a způsob uspořádání obsahu, než na to, aby věci vypadaly pěkně. Rozhodněte se, které podstránky, chcete na svém webu mít a nakreslete si základní strukturu webu.
Kostru webu by měly tvořit stránky Homepage, O nás/O mně a Kontakt. Pak už samozřejmě záleží, jaké je zaměření vašeho webu. Od toho se také bude odvíjet rozložení jednotlivých prvků a obsahu na stránce.
TIP: Tyhle stránky by měl mít každý firemní web.
E-shopu budou vévodit produkty. Online zpravodajský web bude pravděpodobně rozvržený ve stylu novin nebo časopisu. Osobní blog má tradičně obsah v jednom sloupci.
Dalším způsobem uspořádání obsahu na webových stránkách je po vzoru písmene Z nebo F. Tyto tvary pomáhají nasměrovat oči návštěvníků k nejdůležitějším prvkům a přirozeně je vedou po obrazovce.
Záhlaví webové stránky
Záhlaví najdete v horní části většiny webových stránek. Obvykle obsahuje logo a navigační menu nebo ikonky s odkazy na sociální sítě.
Hlavním účelem záhlaví je efektivně navést návštěvníky na další podstránky webu. Pomůže vám ale i s marketingem.
Kromě navigačního menu může záhlaví také obsahovat prvky jako:
- Kontaktní údaje - jsou důležité pokud chcete, aby se vám zákazníci mohli dovolat nebo když máte kamennou prodejnu.
- Výběr jazyka: pokud plánujete vícejazyčný web, přepínání mezi jazyky dejte do záhlaví.
- Drobečková navigace - odkazy, které ukazují cestu, jak jste se webem proklikali.
- Přihlášení: pokud váš web bude mít možnost přihlášení k uživatelskému účtu, je běžnou praxí umístit odkaz na něj do záhlaví.
- Výzva k akci (CTA) - do záhlaví můžete přidat také obchodní sdělení, registraci k odběru newsletteru, odkaz na bezplatnou zkušební verzi softwaru nebo nástroje, který nabízíte apod.
TIP: Záhlaví webu není oblastí, kde byste potřebovali být originální. Naopak bývá na každé podstránce webu stejné a přesně z toho důvodu, pomáhá udržet konzistenci designu.
Záhlaví byste měli hlavně vypilovat tak, aby pomohlo uživatelům najít správnou cestu, když se na vašem webu ztratí. Tohle vám s tím pomůže:
- Logo odkazuje zpět na domovskou stránku - to je běžná praxe a lidé to budou očekávat.
- Vyhledávací pole - někteří lidé dávají přednost vyhledání konkrétního výrazu před proklikáním navigačního menu.
- Jasné a přehledné informace - zaměřte se na to nejpodstatnější, co návštěvníci webu hledají. Důležité, ale ne až tak podstatné informace, jako např. reklamační řád můžete umístit do zápatí.
Navigace
Navigační menu v záhlaví je nejlepší způsob, jak zajistit, že vaši zákazníci najdou cestu tam, kam potřebují. Dobrá navigace rozhoduje o úspěšnosti webových stránek - když zákazníci najdou, co hledají, promítne se to i na míře konverze.
Tipy na vylepšení navigace:
- Výstižné názvy kategorií - vyhněte se nedorozumění tím, že možnosti nabídky označíte popisným způsobem, např. "konzultace na webu" místo neurčitého výrazu "služby".
- Šetřete položkami - zejména v případě vodorovné navigace. Pokud máte více jak 10 položek dejte do svislého rozbalovacího menu.
- Rozbalovací mega menu - bude se vám hodit, pokud provozujete e-shop, který nabízí spoustu různých produktů.
Základem je samozřejmě umístit produkty do správných kategorií: návštěvníci stránek nebudou hledat propisku v sekci Doplňky, zejména když máte na webu také sekci Papírnictví.
Obsah
Teď si rozebereme hlavní část vašeho webu - obsah. Bývá tím hlavním lákadlem každé webové stránky, protože bez něj by váš web ztratil svůj účel.
V první řadě si ujasněte, co má být cílem jednotlivých podstránek. Každá stránka na vašem webu by měla mít svůj účel (může to být blog, stránka s chybou 404 nebo Kontakt). Zamyslete se, co návštěvníci na takové stránce hledají a potřebují.
Dále chcete, aby byl obsah na stránce jednoduchý a přehledný. Proto ho seřaďte do logického pořadí. Sestavte obsah tak, aby na sebe rubriky a informace navazovaly a aby čtenáři hned chápali, kde se nachází a co je čeká.
Formátujte svůj obsah tak, aby se příjemně četl. Postupně proveďte čtenáře stránkou pomocí:
- Nadpisů, odstavců a seznamů
- Vizuálů, které pomohou rozbít blok textu
- Krátkých a srozumitelných vět (ideálně bez chyb)
Zápatí
Tento prvek webu určitě znáte a jak už název napovídá, najdete ho na samém konci stránky.
Jak už jsme zmínili výše, obsahuje oproti záhlaví spíš vedlejší informace. Tedy takové, které jsou sice důležité, ale není potřeba je mít neustále na očích (např. obchodní podmínky).
Zápatí je poslední částí webu, kterou návštěvníci uvidí, když se dostanou až na konec vašich stránek. Proto zde máte i poslední příležitost přesvědčit je ke konverzi, než opustí váš web.
Z těchto důvodů často najdete v zápatí webových stránek:
- Další navigaci - pokud nemáte fixní hlavičku (záhlaví, které stále vidíte, i když se posouváte dolů stránkou), musí se uživatelé z konce webu posunout zase úplně nahoru, aby se dostali k navigaci. Usnadněte jim to tím, že do zápatí přidáte další navigační nabídku, nebo alespoň tlačítko "zpět na začátek".
- Kontaktní informace - když se návštěvníci chtějí po prostudování obsahu spojit se skutečnou osobou, zápatí je ideálním místem, kde jim na vás dát kontakt.
- Právní informace - některé webové stránky musí ze zákona poskytovat přístup k smluvním podmínkám nebo zásadám ochrany osobních údajů. Zápatí je pro tyto odkazy ideálním místem.
- Odkazy na sociální sítě - cílem sociálních sítí je přivést návštěvníky na váš web, ne naopak. Proto není vždy vhodné dávat je okatě tam, kde na ně lidé kliknou a z vaší stránky odejdou. Umístěním odkazů na sociální sítě do zápatí dáváte návštěvníkům možnost se s vámi propojit hned po zhlédnutí webové stránky.
- CTA a "social proof" - máte poslední příležitost vytvořit pouto s návštěvníky, proto sem patří výzvy k akci nebo přihlašovací formuláře. Přidejte i nejrůznější ocenění, recenze spokojených zákazníků a další "social proofs", které vám pomohou s konverzí.
Vytěžte ze svého zápatí maximum. Zamyslete se, co v něm dává smysl vzhledem k vašim cílům a potřebám návštěvníků stránek. Stejná rada platí i pro záhlaví nebo postranní panel.
Klidně můžete mít na jednotlivých podstránkách svého webu různá zápatí, abyste vždy nabízeli ten nejrelevantnější obsah.
Responzivní design
Poslední klíčovou částí anatomie webu, kterou probereme, je responzivní design. Je to typ web designu, který se automaticky přizpůsobí různým velikostem displeje zařízení. Díky tomu je používání vašeho webu příjemné na všech typech zařízení, včetně mobilních telefonů.
Pro moderní weby je to naprostá nutnost. V dnešní době totiž přichází více než polovina návštěvníků na váš web z mobilních telefonů a tabletů. Je už celkem běžnou praxí začít s designem pro mobilní telefony a pak postupně řešit větší velikosti displeje.
WordPress šablony
Pokud si chcete ušetřit práci, můžete při tvorbě webu využít některý z web editorů nebo CMS. Například všechny WordPress šablony jsou responzivní a díky tomu se i váš web automaticky přizpůsobí různým zařízením.
Každá šablona má už hotový design i paletu barev a návrhy pro různé podstránky. Jednoduše si jednu vyberete a můžete ji začít plnit svým obsahem. Dají se snadno upravovat a měnit, kdykoli potřebujete.
TIP: WebEditor od Webglobe nabízí 60 krásných a funkčních šablon zdarma.
Výhody CMS
Nejpoužívanějším CMS (Content Management System) na světě je už dlouhodobě WordPress. Je to opensource redakční systém, který vám umožňuje vytvářet webový obsah a provádět úpravy designu bez znalosti kódování.
Všechny HTML a CSS soubory vytvoří za vás a díky tomu je tvorba webů přístupná všem.
Jaké jsou další výhody používání CMS? Redakční systém vám umožňuje:
- Vytvářet webové stránky a publikovat je na internetu
- Udržet jednotný design webových stránek díky šablonám
- Nahrávat, organizovat a spravovat obrázky a další vizuální prvky v obsahu
- Přijímat platby kreditní kartou a prodávat produkty online
- Nastavit navigaci, která pomůže návštěvníkům prozkoumat váš web
- Změnit nebo upravit design webu během několika vteřin
- Přidávat na web další funkce pomocí pluginů
- Automaticky strukturovat web pro vyhledávače
A se správným poskytovatelem hostingu se ani nemusíte učit, jak redakční systém nastavit. Například speciální WordPress hosting od Webglobe se postará o veškerou potřebnou konfiguraci za vás. Jako bonus k němu dostanete i nejdůležitější šablony a pluginy.
Doména a Hosting
Když už jsme u toho, hosting a název domény jsou také součástí anatomie webu. Bez nich by žádná stránka nebyla na internetu dostupná.
Webhosting poskytuje technickou infrastrukturu (servery), kam se ukládají soubory webových stránek, aby k nim měli ostatní přístup.
Název domény je adresa, kterou zadáváte do lišty prohlížeče, abyste si zobrazili webové stránky.
Webhosting i název domény můžete získat na jednom místě, protože poskytovatelé hostingu často nabízí také registraci domény pro váš web. K vyhledání volných doménových jmen můžete využít např. vyhledávání v registru nic.cz.
Můžete si samozřejmě pořídit hosting a doménu samostatně nebo převést svou doménu na jiný hosting. S tím vším vám dokážeme ve Webglobe poradit.
TIP: Jak vybrat název domény a jak koupit doménu na internetu jsme už pro vás podrobně sepsali ve starších článcích na blogu. Stejně tak vám doporučujeme článek Jak vybrat webhosting s nejlepším poměrem cena/výkon.
Vaše doména by měla být stručná, zapamatovatelná a relevantní. Nejběžnější možností je použít jméno vaší značky (www.hranolkyyy.cz). Může to být i něco, co souvisí s vaší společností (www.belgickehranolky.cz) nebo zahrnuje umístění vaší firmy (www.hranolkynastrossu.cz).
Kromě toho se ujistěte, že jste vybrali vhodnou doménu nejvyšší úrovně. Tedy část .cz, .com, .net, .blog atd. na konci. Projděte si pravidla pro registraci národní .cz domény, které jsme pro vás dali dohromady.

Co se týče poskytovatele webhostingu, zde správná volba závisí jen na vašich potřebách.
Pokud si jako CMS zvolíte WordPress, největší smysl dává poskytovatel, který se na práci s tímto systémem specializuje. Tak bude váš web umístěn v optimalizovaném prostředí, které povede k lepšímu výkonu a podpoře.
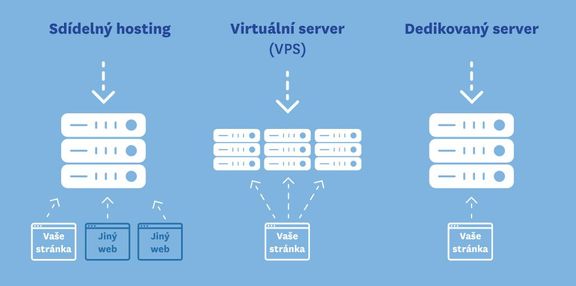
Druhým hlediskem je zvážit poměr cena/výkon. Sdílený hosting vám může stačit, když máte malý web s nízkým počtem návštěvníků. Jakmile vám návštěvnost webu stoupne, dost pravděpodobně se už nesníží a možná budete potřebovat hostovat sólo.
Nakonec se ještě musíte rozhodnout, jestli si chcete údržbu webu dělat sami. Aby vaše stránky zůstaly ve špičkové formě, musíte toho řešit celkem dost: od pravidelných aktualizací přes zabezpečení a rychlost webu až po ochranu před spamem.
Pokud nemáte čas nebo znalosti na to, abyste to dělali sami, bude pro vás nejlepší volbou spravovaný hosting. Ten pokrývá množství technických aspektů provozování webových stránek, včetně zálohování a bezpečnostních funkcí. Ušetřete si starosti.
Závěrem
Anatomii webových stránek tvoří mnoho částí. Když správně pochopíte jejich roli a jak se vzájemně doplňují, pomůže to vašemu webu skórovat a přinést konverze.
A nebojte, nemusí to být všechno perfektní hned napoprvé. Začněte tím, co pro vás bude nejjednodušší a postupně upravujte svůj web krok za krokem. Na blogu pro vás máme spoustu rad a tipů, které vás celým procesem tvorby webu provedou.














